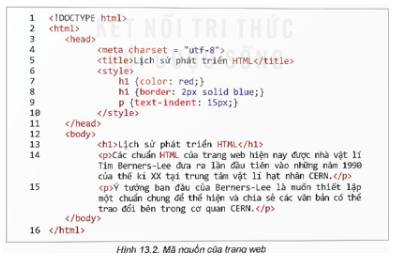
Hoạt động 1 trang 71 Tin học 12: 1. Hình 13.2 là mã nguồn của trang web trong Hình 13.1 em có nhận xét gì về cách thiết lập định dạng của trang này

2. Em thấy gì từ đoạn mã nguồn trên?
Trả lời 1:
1. Cách thiết lập định dạng của trang web này cho thấy một sự cân nhắc cẩn thận về cách trình bày nội dung, với mục tiêu làm cho thông tin dễ tiếp cận và dễ đọc cho người dùng. Đồng thời, nó cũng mở ra cơ hội cho việc tùy chỉnh và mở rộng định dạng trong tương lai.
2. Đoạn mã nguồn này cung cấp một ví dụ về cách thiết lập một trang web HTML cơ bản với nội dung và định dạng cụ thể. Nó thể hiện sự kết hợp giữa cấu trúc, định dạng, và nội dung, tất cả đều được thiết kế để tạo ra một trang web thông tin, dễ đọc và tương thích trên nhiều nền tảng.
Trả lời 2:
Trong đoạn mã nguồn ở Hình 13.2, chúng ta thấy rằng định dạng của trang web được thiết lập bằng CSS (Cascading Style Sheets). CSS là một ngôn ngữ độc lập với HTML, được sử dụng để định dạng và thiết kế trang web.
Trong Hình 13.3, chúng ta thấy ba mẫu định dạng CSS được ghi trong thẻ <style>…</style> trong phần tử <head>. Các mẫu định dạng này được áp dụng cho các phần tử HTML tương ứng trong trang web:
Mẫu định dạng đầu tiên (h1 {color: red;}) thiết lập màu chữ đỏ cho các phần tử <h1>.
Mẫu định dạng thứ hai (h1 {border: 2px solid blue;}) thiết lập một khung viền màu xanh có độ dày 2 pixel cho các phần tử <h1>.
Mẫu định dạng thứ ba (p {text-indent: 15px;}) thiết lập thụt đầu dòng vào 15 pixel cho tất cả các phần tử <p>.